Akses WebCam pake HTML5.
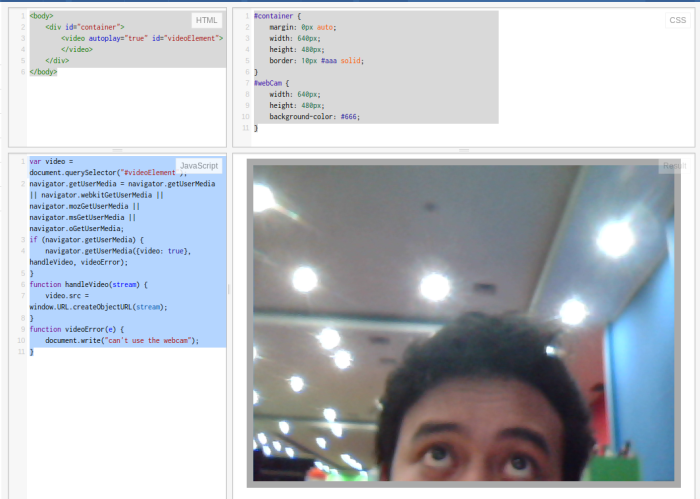
[caption id="attachment_2922" width="625"] Abaikan Jidatnya![/caption]
Abaikan Jidatnya![/caption]
Ide ini muncul saat temen mau bikin proyek buat kerja praktek, katanya mau bikin sistem e-learning. Nah, terus ditambahi ide "Gimana kalau system-nya bisa tele-conference." terus dia jawab "Kan ini PHP." lalu gue jawab lagi "HTML5 + Javascript kan bisa.".
Nah, sekarang mulai gimana caranya akses webcam pake HTML5? Hayo gimana? Disini kita akan buat pake tag video dan fungsi getUserMedia. Kedengarannya ribet, bukan? Emang.
Pertama, buatlah file HTML seperti ini:
Setelah file HTML selesai, buat file CSS, atau mau disimpen di file HTML juga bisa, terserah. Jadinya seperti ini:
#container {
margin: 0px auto;
width: 640px;
height: 480px;
border: 10px #aaa solid;
}
#webCam {
width: 640px;
height: 480px;
background-color: #666;
}
Diatas itu, CSS dengan id container buat frame si video itu akan muncul, kalau id webCam, itu juga buat ukuran layar TV yang nanti muncul di browser.
Setelah CSS selesai, dilanjutkan dengan mengeksekusi si <video id="webCam"> dengan JavaScript. Disini kita gunakan getUserMedia, fungsi ini bisa ngambil webcam atau microphone, atau malah keduanya.
var video = document.querySelector("#webCam"); //mulai eksekusi si video id webCam
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia || navigator.oGetUserMedia; //ini API beberapa browser
if (navigator.getUserMedia) {
navigator.getUserMedia({video: true}, handleVideo, videoError);
}
function handleVideo(stream) {
video.src = window.URL.createObjectURL(stream);
}
function videoError(e) {
document.write("can't use the webcam"); //action kalau gak bisa akses webcam
}
Udah selesai? Save semua, terus coba load di browser. Kalau ada permintaan akses media, klik Allow.
Mau nyobain? Kesini aja http://jsfiddle.net/sendz/Bs5de/1/
Catatan: di Firefox, User Media share nya disable secara default, kalau mau aktifin, buka tab baru, terus ketik about:config terus cari media.navigator.enabled, double click biar value nya jadi true. Tapi step ini gak menjamin bisa berhasil, sekedar saran, PAKAILAH GOOGLE CHROME. :D