#Bootstrap #Day5 : Price Box, Kotak Harga, atau semacamnya.
Udah lama gak nulis di blog, udah lebih dari seminggu ya, apalagi kalau nulis tentang bootstrap. Sekarang yang akan dibahas, gimana caranya bikin kotak harga ala penyedia hosting? Caranya gak gampang, juga gak susah.
Inget, yang pertama di cek adalah, file bootstrap.css dan bootstrap-responsive.css sudah harus "loaded" di file html.
Selanjutnya di file HTML, sisipkan baris-baris kerinduan seperti ini:
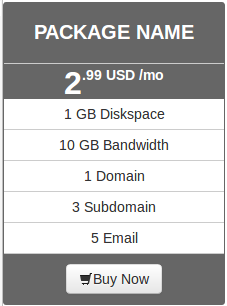
PACKAGE NAME
- 2.99 USD /mo
- 1 GB Diskspace
- 10 GB Bandwidth
- 1 Domain
- 3 Subdomain
- 5 Email
lalu tambahkan CSS untuk mempercantik hati dan iman kita:
.price-box {
background: #666;
border-radius: 3px;
border: #666 1px solid;
text-align: center;
}
.price-box h3 {
font-size: 20px;
}
ul.package-details {
margin-left: 0 !important;
}
ul.package-details li {
list-style: none;
}
li.package-title {
border-bottom: 1px #ccc solid;
color: #fff;
}
li.price-table {
font-size: 32px;
margin-top: 10px;
font-weight: bold;
color: #fff;
}
span.mini {
font-size: 14px;
position: relative;
top: -1em;
}
li.feature {
background: white;
padding: 5px 0;
border-bottom: 1px #ccc solid;
}
li:odd {
background: #ccc;
}
li:even {
background: #eee;
}
li.button {
padding-top: 10px;
}
Sudah? Save file, buka di browser. Sisanya kalau ada yang tidak cocok, ya tambahakan sendiri. Selamat mencoba :)
Contoh bisa dilihat di http://jsfiddle.net/sendz/rcusc/2/