#Bootstrap #Day 1: Log In Form di Navigation Bar.
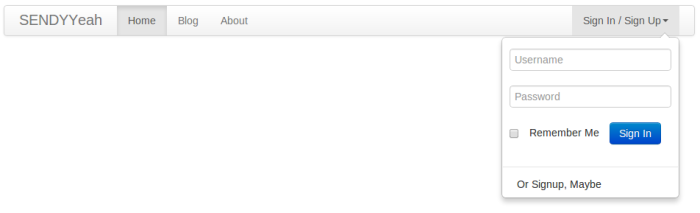
[caption id="attachment_2694" align="alignnone" width="625"] Twitter Boootstrap - Login Form Didalam Dropdown.[/caption]
Twitter Boootstrap - Login Form Didalam Dropdown.[/caption]
Topik: Twitter Bootstrap
Tingkat: Menengah
Hari Pertama, ada yang nanya via google dengan keyword "form sign in di dalam dropdown twitter bootstrap" jadi inilah yang akan dibahas.! Mari langsung aja dimulai.
Jadi kita pastikan dulu semua file dasar dari twitter bootstrap sudah di-embed ke file HTML yang sedang dibuat, dari mulai CSS, jQuery, dan JS. Terus tambah bootstrap-dropdown.js.
Jadi untuk sementara kita punya file HTML seperti ini:
#Bootstrap #Day 1:
Selanjutnya kita bikin panel navigasi, kalau ngikutin dokumentasi sih tinggal tambah ini diantara tag body:
Setelah script diatas itu, kita udah punya navbar sama navigasi, tinggal bikin sesi login/signup. Karena mau dibikin terpisah dari list-nya navigasi, tambah tag dropdown dibawah setelah tag
Selesai sampai disitu, kita bakal dapet tampilan seperti ini:
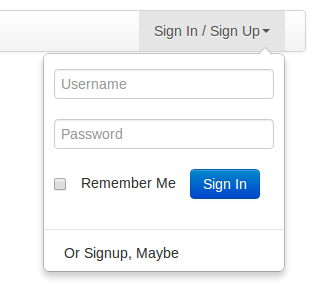
[caption id="attachment_2693" align="alignnone" width="321"] Dropdown Login Form[/caption]
Dropdown Login Form[/caption]
Tapiiiii..... Ada tapinya sih... Kalau kita klik input form, dropdown-nya bakal ngilang. Kenapa coba? Ternyata bootstrap-dropdown.js memang diatur untuk menutup pop-up alias dropdown kalau user nge-klik. Kita harus bikin script buat disable fungsi itu kalau user klik form input. Caranya gimana? Copy aja javascript dibawah ke HTML, atau ke file .JS (tapi buang tag <javascript></javascript> )
Udah? Ya udah tinggal save, terus buka di browser buat dicoba..
Selamat Mencoba ;)
Kalau bingung, buka http://jsfiddle.net/sendz/LRVkc/6/ buat referensi :D