Automated Testing dengan Selenium IDE, Contoh Kasus SIA UIN Suka
Kalau dari judul sih, udah bisa jadi bahan skripsi, tapi belum tau juga nanti mau ngambil skripsi temanya apa ( :D ). Jadi tujuannya adalah, mempermudah saya yang sebenarnya sudah terlalu malas buat nulis username sama password di Sistem Informasi Akademik waktu pengisian KRS. Jadi isi dari tulisan ini hanya sampai pada selesainya proses login, bisa dikembangkan lagi test case nya sampai ke pengisian KRS dll.
Persiapan
Di sini, kita akan menggunakan add-on Selenium IDE untuk Firefox, lebih gampang daripada yang CLI. Download add-on Selenium IDE di https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/
Interface Selenium IDE
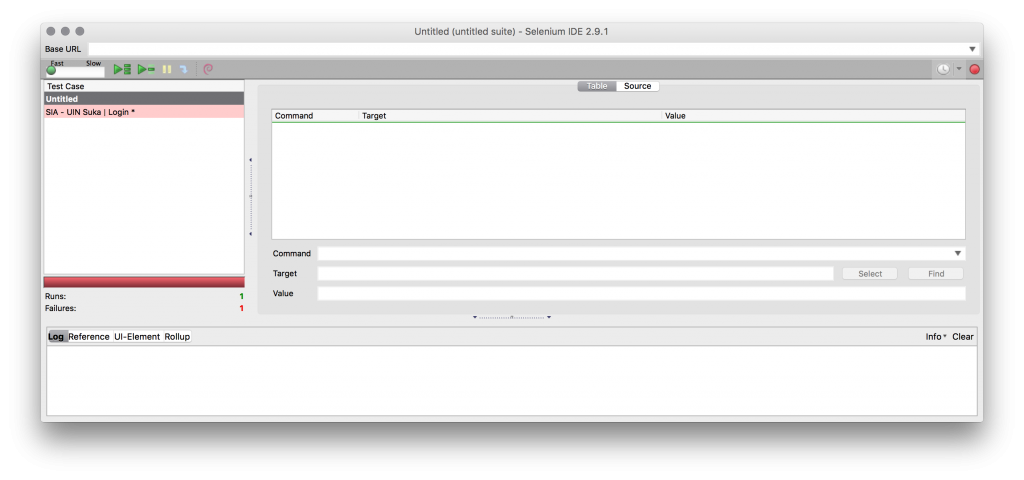
[caption id="attachment_4137" align="alignnone" width="700"] Tampilan Selenium IDE[/caption]
Tampilan Selenium IDE[/caption]
- Kolom Base URL, adalah kolom untuk menempatkan URL aplikasi web yang akan kita test

- Action Bar, adalah kumpulan menu untuk menjalankan testing

- Kolom Test Case, adalah kumpulan dari test case atau kasus pengujian

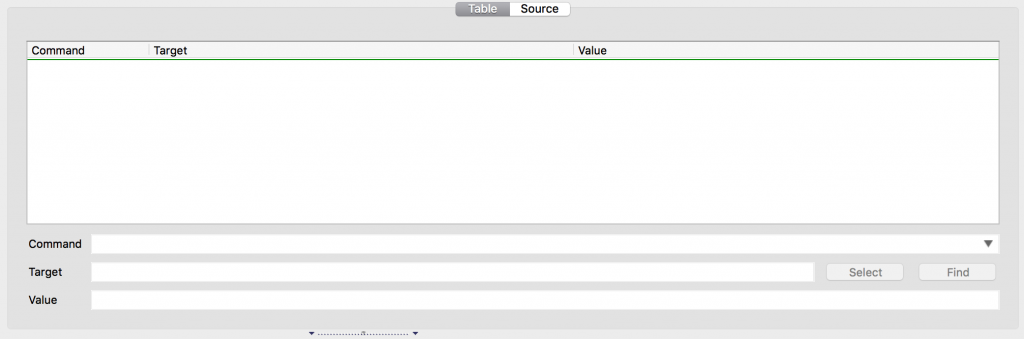
- Kolom Command, adalah tempat untuk menyimpan semua perintah-perintah yang akan dieksekusi selama pengujian

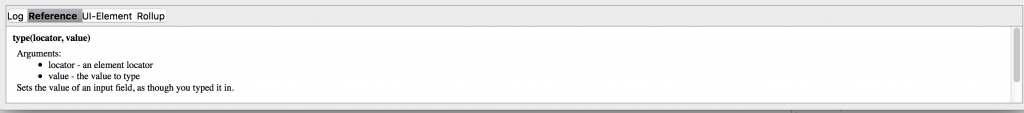
- Kolom Informasi yang berisi log, referensi, UI-element dan rollup

Test Case
Membuat test case caranya gampang-gampang-susah, gampang karena kita hanya mengikuti arus, atau mengikuti flow diagram dari aplikasi web, susah karena kita harus sudah terbiasa dengan DOM (Data Object Manipulation), harus terbiasa dengan element inspector, susah kalau belum terbiasa. Misal, ini adalah contoh test case untuk login ke Sistem Informasi Akademik Universitas Islam Negeri Sunan Kalijaga:
- Buka http://akademik.uin-suka.ac.id
- Masukan username
- Masukan password
- Klik tombol Login
- Tunggu halaman http://akademik.uin-suka.ac.id/open_login selesai dimuat
- Tunggu halaman http://akademik.uin-suka.ac.id/mahasiswa dimuat
Ada yang unik, karena kita harus menunggu halaman /open_login selesai, karena proses login dikerjakan di halaman tersebut. Dalam kasus saya, saya pengen langsung log out, tapi di contoh ini, cukup sampai halaman /mahasiswa dimuat
Membuat Test Case Login
- Gunakan Test Case yang sudah ada atau buat test case baru dengan klik kanan di kolom Test Case, pilih "New Test Case"
- Double click test case tersebut untuk mengaktifkan
- Masukan http://akademik.uin-suka.ac.id di kolom Base URL
Karena kita sudah memiliki Base URL, untuk membuka halaman, cukup gunakan simbol / di depan sub-halaman yang akan dibuka, contoh /mahasiswa untuk http://akademik.uin-suka.ac.id/mahasiswa - Membuka halaman login
- Klik kolom Command atau Klik kanan kolom Command lalu pilih Insert New Command
- Isikan perintah
opendi isian Command - Isikan / di isian Target
- Biarkan Value tetap kosong
- Isikan perintah
- Klik kolom Command atau Klik kanan kolom Command lalu pilih Insert New Command
- Mengisi username
Dalam test case ini dan selanjutnya, kita mulai menggunakan DOM untuk memilih elemen yang terdapat di halaman web, untuk mencari id element bisa menggunakan element inspector yang terdapat di Firefox.- Klik kanan kolom Command, pilih Insert New Command
- Isikan
typedi isian Command, type adalah perintah untuk mengetikan value yang telah ditentukan - Isikan username sebagai id elemen yang akan kita pilih / isi di isian Target
- Isikan NIM / username di isian Value
- Isikan
- Klik kanan kolom Command, pilih Insert New Command
- Mengisi password
- Klik kanan kolom Command, pilih Insert New Command
- Isikan
typedi isian Command - Isikan password sebagai id elemen yang akan diisi di isian Target
- Isikan password kita di isian Value
- Isikan
- Klik kanan kolom Command, pilih Insert New Command
- Klik tombol Login
Masalah di sini adalah, tombol Login pada halaman SIA tidak disertai id, kita bisa menggunakan JavaScript DOM atau CSS Selector, di sini saya menggunakan CSS Selector karena lebih mudah. Untuk referensi CSS Selector, silakan menuju http://www.w3schools.com/cssref/css_selectors.asp
Saya mendapati bahwa tombol login memilik markup sebagai berikut<button type="submit" class="btn-uin btn btn-inverse btn btn-small" style="float:right;">Login</button>dan yang akan kita gunakan adalah type dari tombol tersebut, yaitu submit.- Klik kanan kolom Command, pilih Insert New Command
- Isikan
clickAndWaitdi isian Command, artinya kita klik sebuah elemen lalu tunggu hingga proses berikutnya selesai - Isikan css=button[type='submit'] di isian Target
- Biarkan isian Value tetap kosong
- Isikan
- Klik kanan kolom Command, pilih Insert New Command
- Menunggu proses login selesai
- Klik kanan kolom Command, pilih Insert New Command
- Isikan
waitForLocationdi isian Command - Isikan /open_login pada isian target
- Biarkan Value tetap kosong
- Isikan
- Klik kanan kolom Command, pilih Insert New Command
- Menunggu halaman mahasiswa ditampilkan
- Klik kanan kolom Command, pilih Insert New Command
- Isikan
waitForLocationdi isian Command - Isikan /mahasiswa pada isian target
- Biarkan Value tetap kosong
- Isikan
- Klik kanan kolom Command, pilih Insert New Command
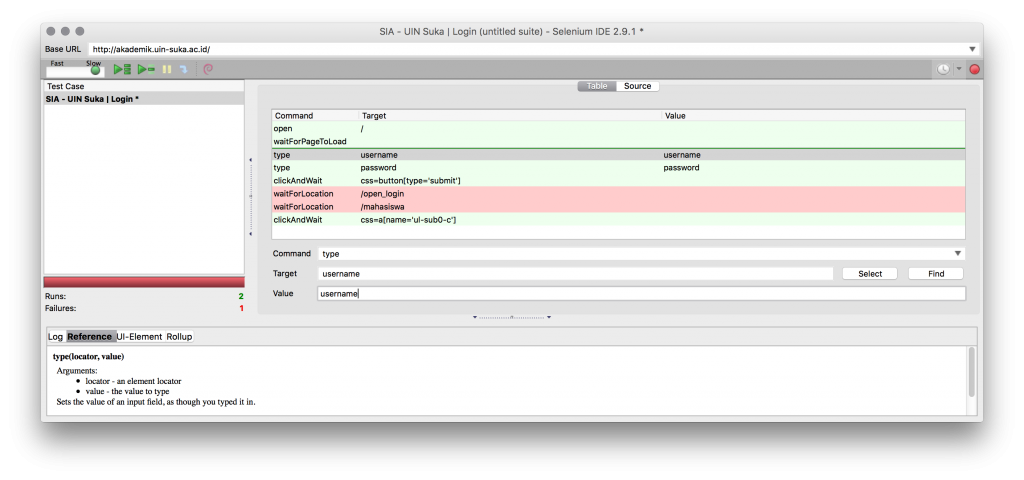
Contoh dari Test Case yang saya buat:
Menjalankan Test Case
Jalankan Test Case yang telah dibuat dengan klik tombol ![]() untuk menjalankan semua test case yang ada jika kita memiliki lebih dari 1 (satu) test case atau tombol
untuk menjalankan semua test case yang ada jika kita memiliki lebih dari 1 (satu) test case atau tombol ![]() untuk menjalankan test case yang sedang aktif. Tunggu hingga proses pengujian selesai.
untuk menjalankan test case yang sedang aktif. Tunggu hingga proses pengujian selesai.
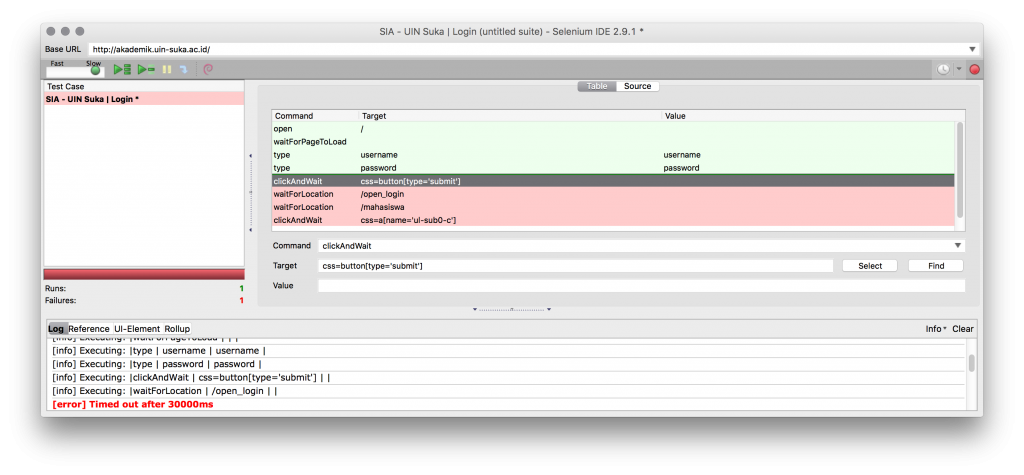
Buka Log untuk evaluasi pengujian.
Penutup
Seperti itu kira-kira membuat automated testing untuk aplikasi web dengan Selenium IDE.
Selamat mencoba dan selamat mengembangkan. Boleh lho ini diajukan buat bahan skripsi :D