
#Bootstrap #Day 1: Log In Form di Navigation Bar.
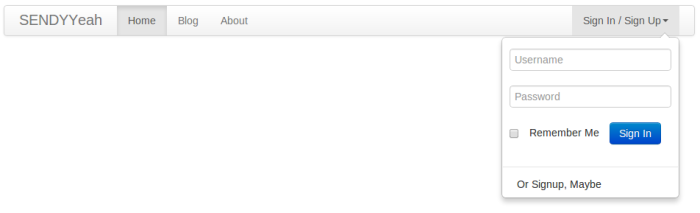
[caption id="attachment_2694" align="alignnone" width="625"] Twitter Boootstrap - Login Form Didalam Dropdown.[/caption] Topik: Twitter Bootstrap Tingkat: Menengah Hari Pertama, ada yang nanya via google dengan keyword "form sign in di dalam dropdown twitter bootstrap" jadi inilah yang akan dibahas.! Mari langsung aja dimulai. Jadi kita pastikan dulu semua file dasar dari twitter bootstrap sudah di-embed ke file HTML yang sedang dibuat, dari mulai CSS, jQuery, dan JS. Terus tambah bootstrap-dropdown.js. Jadi untuk sementara kita punya file HTML seperti...

Twitter Bootstrap JavaScript Pack.
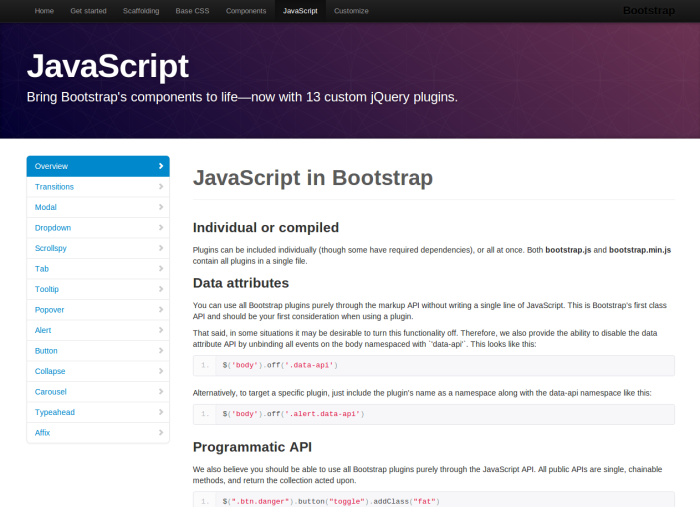
[caption id="attachment_2674" align="alignnone" width="625"] Twitter Bootstrap - JavaScript[/caption] Kalau bingung pas buka dokumentasi Twitter Bootstrap tab JavaScript, karena kalau gak salah file JavaScript nya gak ada di paketnya pas download. Nah, yang butuh JS Pack nya bootstrap, bisa langsung download dimari: http://db.tt/QT7TXBuT

4 CSS Framework Terbaik. (versi gue)
Setelah berpetualang dengan CSS Framework, akhirnya gue merangkum beberapa framework yang memang menurut gue "terbaik". Penilaian berdasarkan dokumentasi, tingkat kemudahan dalam implementasi, fitur. Twitter Bootstrap [caption id="attachment_2668" align="alignnone" width="625"] Twitter Bootstrap[/caption] Twitter Bootstrap dikembangkan oleh developer twitter, dan boleh dibilang semua tampilan yang ada di halaman Twitter ada di Twitter Bootstrap (baik ya Twitter :p ). Selain layout, ada juga fitur responsive design, serta styling untuk elemen lain, seperti button, input form, slider, progress bar,...
Don't Trust the Documentation!
Ini menimpa gue setelah beberapa kali ngetik buat layout web pake framework. Disana ada dokumentasi yang boleh dibilang cukup lengkap, tapi ternyata tidak bekerja setelah implementasi. Pertanyaannya adalah, kenapa kenapaa kenapaaaa.? Biasanya memang dokumentasi itu hanya menyertakan tag, script, atau baris kode dasar saja, kadang walau sudah mengikuti dokumentasi, gak jarang apa yang tampil tidak sesuai dengan apa yang dikehendaki. Solusinya bagaimana? Kalau untuk web design cukup mudah, contek saja example dari halaman dokumentasi, misal...

Konfigurasi mutt Untuk Gmail.
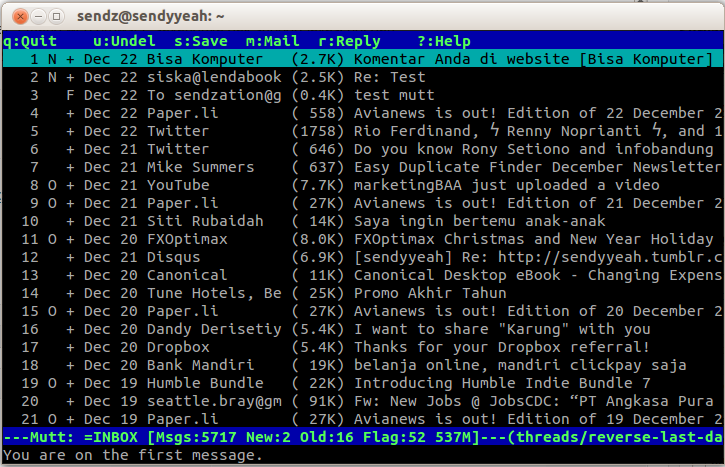
Sorry nih, baru bisa share lagi, kemaren sok sibuk aja sih dan agak males buat post blog. Jadi kalau ngikutin post yang sebelumnya, ada mutt buat baca dan kirim email. Cuma, gimana konfigurasinya? Nah, agak ribet sih sebenernya, soalnya harus copy paste string segambreng. Seriusan copy paste ribet? Iya sih. setelah install mutt dengan perintah "sudo apt-get install mutt", lanjutkan dengan edit file .muttrc, gimana? Begini: gedit .muttrc Terus paste ini: # A basic .muttrc...